Burger Project
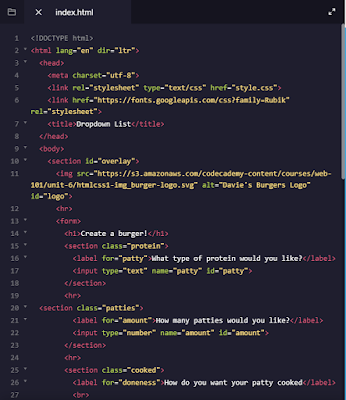
I was throw right into it this time with another project. I had to make an interactive 'pick your burger' website. The <section>, <label> and <input> tags were definitely the hardest for me to wrap my head around.
The <section> tag dictated The difference in spacing between 'what type of protein would you like' and 'how many patties would you like'. It had to be in the class "protein" so the computer would know which section to input the answer too.
The <label> was the words showing up before the input text box. In order for it to be linked to the text box, the 'for' addition was used, and the id of the text box was inputted. If you skipped that step, the computer would not know what the label was for.
The <input> was the text box, which was what you would be interacting with. It had to be very specific, since the input was a complete variable. The 'type' specified that it would be a text box. It needed a name and an id in order to communicate with the label and the computer.
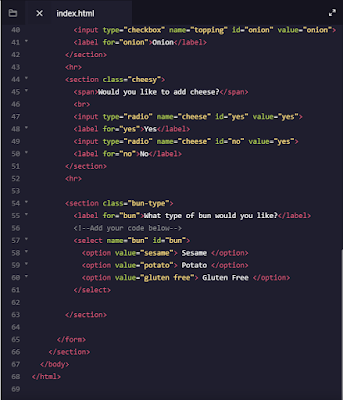
The 'span' option of input had set values which you had to specify. For instance, the min and max had to be numbers, not just names, so that you could clarify that they could move the slider up and down at '1' intervals. For instance, if the min is 1 and the max is five and the slider intervals were +-5, it could be either or but not in between. If the interval had a value of +-1, then there were up to 5 options. I gave the interval a value of '3' so that there were three options.
The 'checkbox'es were easy, you gave them a name and id, and the value was what the computer read.
For the dropdown menu, there was no <input> function involved. It went straight from <label> to <select> to <options>. The <select> tag was what the website veiwer interacted with, the <option>s were the words in the dropdown menu.
Moving on I would get a hard copy of what I had learned so far.












No comments:
Post a Comment