Unfortunately, I can't say I ever really understood stencyl. I did the two crash courses and attempted a few other tutorials, including the one with the little pink robot that looked very fun. However, I could never get the sizing to work on my computer, and I never really grasped the code. I think that must have been my fault somewhere, but I never understood it.
What I do have are some tips and tricks from the very first tutorial, maybe if I go through them again, I will have a sudden epiphany and can at least explain WHERE I went wrong.
This is what the crash course gave you when you were introduced to Actors. Actors I kind of understood, because the code was quite simple and reminiscent of Scratch, which I used to love. Sadly, I never got the chance to utilize the fun to have with actors because all of my actors turned out tiny. That really bothered me, and though I tried everything I could think of, I couldn't fix it.
So Behaviors are what you use to make sure when something HAPPENS your actor responds to it as you wanted, whether they be your main character or the antagonist.
After all I've explained Attributes are pretty easy to grasp. If you make a behavior specific to a player that you want to reuse but isn't part of the default code that they supply for you BAM make it an attribute. It becomes its own little block and everything. However, that means you are responsible for that attribute and what it does, including all the code. That's your baby, you have to raise it right.
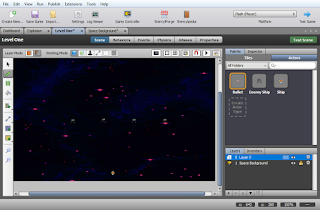
Playing with the layers in scenes is fun, but be careful if you set a platform in the background and your player in the foreground: they will fall!
I would like to state that, for the record, I understood the basic functions of the game development app that is Stencyl. Due to poor time management and endless frustration, I did not get to display my capabilities, or really get to learn what Stencyl can do.
Maybe in the future I'll return to Stencyl or something like it (if Scratch is any example, there are a few game dev apps out there) and actually figure out where I went wrong.
For now, I'm happy with what I've done.
(Yes, I DID change the scale settings to 1x and everything in between. NO that did not work either.)
(I ALSO tried zooming in on my scene, but as soon as I loaded the game it zoomed back out.)
(So... that was fun.)